| | شرح مفصل لتصميم موقع احترافي من الدرجة الاولى |  |
|
+3&الانباري& سنفورة حديثه القلب الحزين 7 مشترك |
| كاتب الموضوع | رسالة |
|---|
القلب الحزين
مشــرف عــــــــام


الجنس : 
عدد المساهمات : 11340
النقاط : 1022
شكر العضو : 7
سـجل فــــي : 20/08/2011
 |  موضوع: شرح مفصل لتصميم موقع احترافي من الدرجة الاولى موضوع: شرح مفصل لتصميم موقع احترافي من الدرجة الاولى  الأحد أغسطس 12, 2012 12:44 pm الأحد أغسطس 12, 2012 12:44 pm | |
| [size=21 شرح مفصل لتصميم موقع احترافي من الدرجة الاولى [/size]نقلت هذا الموضوع لأهميته
:::::الدرس:::::بسم الله الرحمن الرحيم اخواني الاعزاء سوف نقوم بتصميم موقع
كامل من الالف الى الياء وبطريقة احترافية وتفصيلية جدا وقد تطول السلسلة
لعدة حلقات وذلك لرغبتنا في ادراج كل كبيرة وصغيرة في تصميم المواقع وذلك يجب اتباع الاتي - المكونات الاساسية: 1- برنامج الفوتوشوب 2-مساحه على شبكة الانترنت لرفع الموقع 3- برنامج الفرنت بيج 4- حجز برنامج الشات 5- برنامج الاف تي بي - سلسلة الدروس التي سوف نتطرق لها الحلقة الاول :حجز مساحه على شبكة الانترنت بشرح مفصل وحجز شااااات الحلقة الثانية: تصميم واجهة موقع احترافية من الالف الى الياء (الجزء الاول)الحلقلة الثالثة:رفع واجهة الموقع الاحترافية عن طريق الاف تي بي (الجزء الثاني)الحلقة الرابعة: تصميم صفحات فرعية للموقع بطريقة احترافية( الجزء الاول)الحلقة الخامسة: رفع الصفحات الفرعية عن طريق الاف تي بي(الجزء الثاني)الحلقة السادسة: تركيب منتدى على الموقع مع انشاء قاعدة له ( الجزء الاول)الحلقة السابعة:تركيب منتدى على الموقع مع انشاء قاعدة له ( الجزء الثاني)الحلقة الثامنه:تركيب الشات والصور الرمزية والابتساماتالحلقة التاسعة:اضافة مكتبة الصور للموقعالحلقة العاشرة: اضافة مكتبة البرامج للموقعالحلقة الحادية عشر: اضافة شريط الاهداء للواجهة الرئيسيةالحلقة الثانية عشر:اضافة ستايل للمنتدى الحلقة الثالثة عشر: اضافة بعض الهاكات المهمة للمنتدى ملاحظة مهمة
جدا : قد يتم تعديل على احد الدروس وذلك لزيادة معلومة او لتعديل خطاء لا
قدر الله وسوف ينبه عن ذلك بالدرس الذي يليه ووضعه كملاحظة في بداية الدرس
الجديد ارجوووا من الاخوان المتابعة وتطبيق الدروس حتى يتاكد لي انكم معي خطوة بخطوة واي ملاحظة او سؤال لا تتردد فيه طرحه والان اخواني الاعزاء سوف نبداء في سلسلة الدروس وكان الله في عوننا جميعاً الحلقة الاول حجز مساحه على شبكة الانترنت بشرح مفصل وحجز شااااات اخواني هناك شركات كثيرة تقدم خدمة الاتسضافة ولكن تختلف عن بعضها من حيث الاسعار والحماية والدعم الفني المتواصل والخدمات الاخرى فقد تجد شركة
تعطيك عرض 100 ميغا ب 100 ريال ولكنه لا توجد فيها حماية قوية ولا يمكن
تقديم الدعم الفني على مدار 24 ساعه ولا يوجد نسخ احتياطيوتجد شركة ثانية تعطيك عرض 100ميغا ب 300 ريال ولكن يوجد عليها حماية قوية ودعم 24 ساعه وخدمات اخرى ونسخ احتياطيواهم خدمة تقدمه الشركة المستضيفه
هو النسخ الاحتياطي فالافضل ان تختار شركة تقوم بنسخ يومي، اسبوعي، شهري
حتى لو لا قدر الله اخترق الموقع او هبط السيرفر يكون هناك نسخه من قواعد
موقعك عندهم تستطيع اعادته ولا يذهب جهدك سداء فقد حدث الامر لاحد اصدقائي حيث
حجز مسحه في شركة رخيصة وبعد اربعة اشهر كان موقعه قد اشتهر ولديه اعضاء
تجاوزا الالفين والمنتدى يحتوي على مواضيع كثير والشات لديه زوار كثر وبدون
سابق انذار اخترق سيرفر الشركة وذهبت جميع جهود صديقي سداء حيث ان الشركة
لم تكن تعمل نسخ احتياطي للموقع وذهب الالفين عضو ومعهم المنتدى والشات. فاذا كنت ترغب بالرخص عليك بالاول واذا كنت تبحث عن الجودة والافضل عليك بالثانية واذا كان موقعك بسيط وليس كبير ويختصر على منتدى وشات فالافضل ان تبداء بمساحه قدرها 100 ميغا وتستطيع ان تزيدها بأي وقت . انا لن اتطرق
لاي شركة حتى لا يكون هناك تحيز ولكن انت يمكن ايجاد الشركة بنفسك وتستطيع
معرفة اذا كانت شركة قوية او لا من حيث مشاهدة عملائها فاذا كانوا من
المواقع الكبيرة فعرف انها شركة استضافة ممتازة وكذالك عن طريق الاسعار فلا
تغرك رخس الشركة فقد تاتي على راسك بعد فترة فطريقة الحجز سهلة اختر اي شركة وسوف تجد في موقعهم حساب الشركة ارسل المبلغ لهم حسب المساحه التي اخترتها وكذالك سعر الشات لنفرض انك اخترت مساحة 100 ميغا بسعر 250 ريال وشات لمدة 6 شهور بمبلغ وقدره 300 ريال المجموع : 550 ريالارسل المبلغ على حسابهم اما عن طريق الايداع او عن طريق الصراف او عن اي طريقه هم يحددونها في الموقع بعد ان ترسل
المبلغ على حسابهم اتصل على رقم الجوال او رقم الخدمه للموقع وتجده في
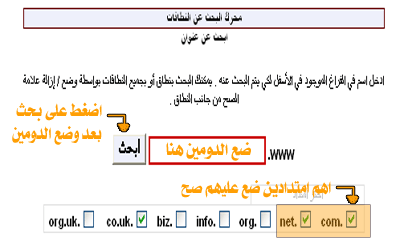
الموقع وتخبرهم انك ارسلت المبلغ للمساحه 100 ميغا وشات 6 شهور سوف يطلب منك صاحب الاستضافة الاميل حتى يرسل ملعومات الموقع لك وكذلك دومين الموقع ملاحظة: قد تختلف طرق ارسال المبلغ او طرق الاتصال بهم فهذا لا يهم لانك سوف تجد الطريقة في موقع الاستضافة اهم شي وصول معلومات الموقع الى بريدك ولا تنسى ان صاحب الموقع سوف يطلب منك الدومين وهو رابط الموقع الذي يقع بين www و .comاو net  فختر الدومين الذي يناسبك و هناك مواقع تساعدك في معرفة اذا كان الدومين موجود او لا على الراااابطhttp://alarbia.com/index.php?display=Domain هذا هي صفحة البحث عن الدمين فختر الدومين الذي يناسبك و هناك مواقع تساعدك في معرفة اذا كان الدومين موجود او لا على الراااابطhttp://alarbia.com/index.php?display=Domain هذا هي صفحة البحث عن الدمين  سوف تظهر النتيجه وبعدها تتاكد اذا كان الدومين محجوز او لافاذا ظهرت النتيجة ( ربما يكون متوفر ) فهو غير محجوز ويمكنك حجزهواذا ظهرت النتيجة (غير متوفر) فهو محجوز ولا يمكن حجزه سوف تظهر النتيجه وبعدها تتاكد اذا كان الدومين محجوز او لافاذا ظهرت النتيجة ( ربما يكون متوفر ) فهو غير محجوز ويمكنك حجزهواذا ظهرت النتيجة (غير متوفر) فهو محجوز ولا يمكن حجزه  وبعد ان وبعد ان
اخترت الدومين واودعت المبلغ واخبرت صاحب الشركة المستضيفة تنتظر وصول
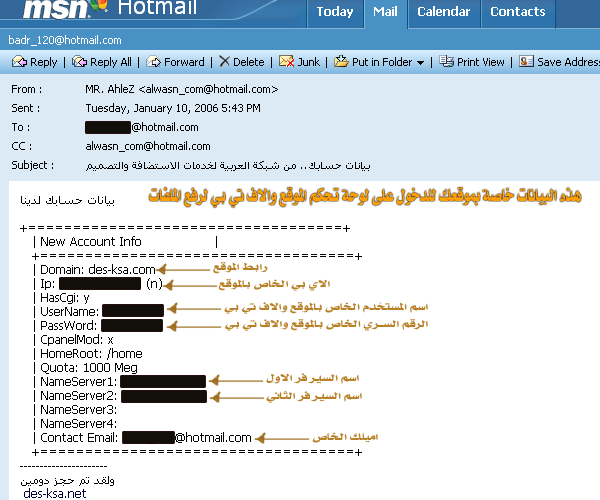
الرسالة وفيه معلومات الموقع ( العادة لا يتجاوز الامر24 ساعه) سوف تصلك الرسالة على هذا الشكل وبها معلومات الموقع ورسالة ثانية فيها معلومات الشات  وبنفس الطريقة والمظهرسوف تصلك رسالة معلومات الشات وان شاء الله سوف نتطرق الى طريقة الاستفادة من هذه البيانات في الحلقات القادمة اتمنى ان يكون الشرح واضح وان تستفيدوا منهــــــــــــــــــــــــــــــــــــــــــــــــــ وبنفس الطريقة والمظهرسوف تصلك رسالة معلومات الشات وان شاء الله سوف نتطرق الى طريقة الاستفادة من هذه البيانات في الحلقات القادمة اتمنى ان يكون الشرح واضح وان تستفيدوا منهــــــــــــــــــــــــــــــــــــــــــــــــــ
ــــــــــــــــــــــــــــــــــــــــــــــــــ
ــــــــــــــــــــــــــــــــــــــــــــــــــ
ــــــــــــــــــــــــبسم الله الرحمن الرحيم ( اللهم لاعلم لنا الأ ماعلمتنا ) كما وعدناكم
اخواني بان نكمل السلسلة الى الاخير لتعم الفائدة ويتخرج منها دفعه من
الشباب الراغبين بالتصميم ، وذلك لا يتم الا بالمتابعة خطوة خطوة وتطبيق
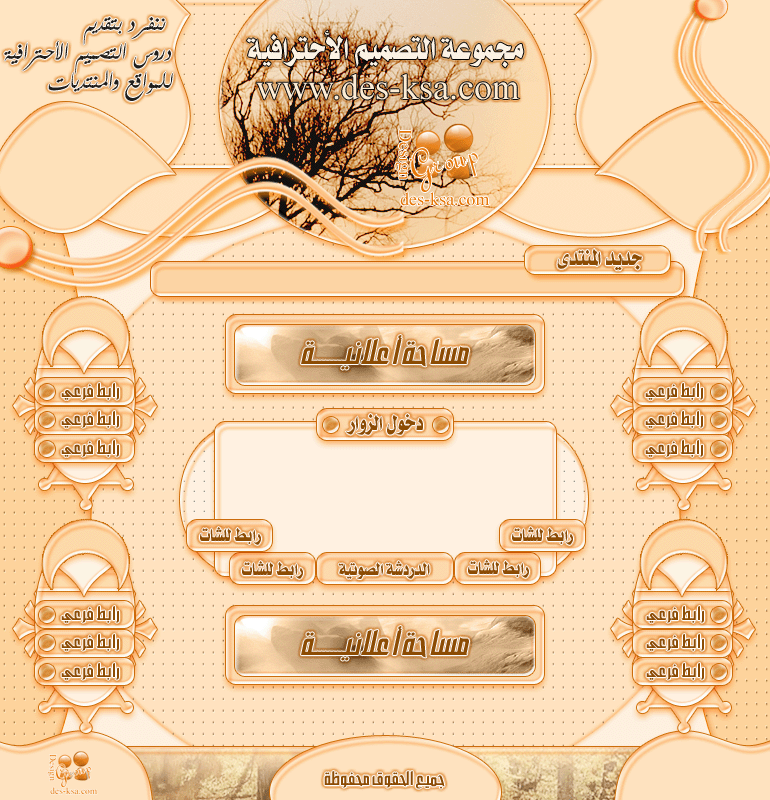
الدروس اولا باول .كما لا يغيب عنكم بان الدروس مكملة لبعضها ، حيث انه تم طرح الحلقة الاول لسلسلة تصميم موقع كامل وبطريقة احترافية وقبل البداء في الحلقة الثانية من سلسلة تعليم التصميم موقع كامل وبطريقة احترافية ، لابد من مشاهدة الحلقة الاول لانها مكملة لبعضها لنبداء الدرس وكان الله في عوننا جميعاً الحلقة الثانيةسلسلة تعليم تصميم موقع كامل ( واجهة موقع احترافية ) الجزء الاول - نقوم بعرض الواجهه النهائية التي سنصممها  نبداء بالجزء نبداء بالجزء
الأول وهو تصميم .. الخلفيه مع البنر .. وهو الجزء الاصعب بالموقع والأهم
.. لذالك خصصنا له الجزء الاول كاملا .. وبعده نكمل الموقع بالجزء الثاني كاملا .. ,,,,,,,,,,,,,,,,,,,,,,,, افتح برنامج الفوتوشوب بالضغط مرتين على ايقونة البرنامج ( دبل كليك )  نختار من ملف .... جديد . نختار من ملف .... جديد .  نضبط المقاسات كما تلاحظ 770 - 800 بكسيل نضبط المقاسات كما تلاحظ 770 - 800 بكسيل  نختار لونين متناسقين واحد ثقيل والاخر خفيف ... ونقوم بتلوين الخلفيه باللون الخفيف كما تلاحظ نختار لونين متناسقين واحد ثقيل والاخر خفيف ... ونقوم بتلوين الخلفيه باللون الخفيف كما تلاحظ  الان نرسم الان نرسم
بالدائره ( اذا لم تكن واضحه الدائره عندك اضغط الزر الايمن على المربع
وخترها من القائمه ) نرسم 3 دوائر ويكون شكلها كما تلاحظ بالصوره اثنتين بشكل طولي والاخرى كبيره بالنص  الان نحول الدوائر جميعا لنتمكن من التعامل معها بشكل افضل ... تابع الصوره لتحويل الدوائر الى اشكال عاديه الان نحول الدوائر جميعا لنتمكن من التعامل معها بشكل افضل ... تابع الصوره لتحويل الدوائر الى اشكال عاديه  الان نقوم الان نقوم
بتعبئة الدوائر بالباترين .. والباترين هو خطوط او نقط او اشكال لتجميل
الحشو بالمربعات والدوائر .. تابع الصوره لتتعرف كيف يتم الوصل للباترين والتعبئه  نقوم بتعبئة نقوم بتعبئة
الدوائر واحد واحد نحدد الدائره بالضغط عليها ثم نعبئها بالباترن المختار
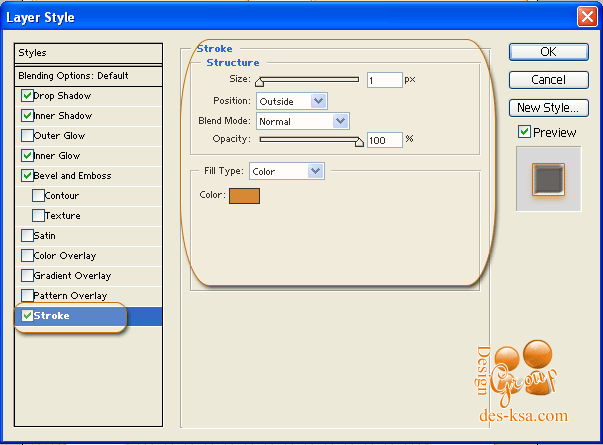
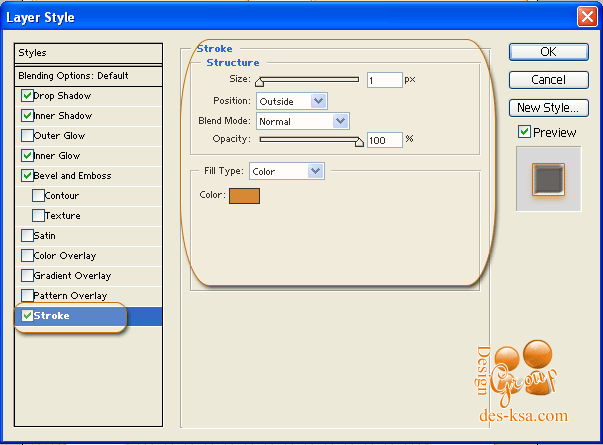
... والان نريد اعطاء الدوائر شكل افضل .. نختار الاداة الموضحه بالصوره ونذهب للخيار الاخير .  نعمل كما تلاحظ بالصوره وهذا لأعطاء الدائره تحديد على اطرافها نعمل كما تلاحظ بالصوره وهذا لأعطاء الدائره تحديد على اطرافها  الان نرسم دائرتين بالاعلى كما تلاحظ الان نرسم دائرتين بالاعلى كما تلاحظ  ونعدل على الدوائر لنعطيها شكل افضل ونعدل على الدوائر لنعطيها شكل افضل  نبداء بضبط الاعدادات كما تلاحظ بالصور التاليه نبداء بضبط الاعدادات كما تلاحظ بالصور التاليه     وهذا التعديل وهذا التعديل
الاخير ولاكن انتبه عند الانتهاء من ضبط الاعدادات نضغط على الزر المحدد
باللون الأحمر . نيو ستايل . لنحفظ التعديلات ونطبقها بكل سهوله على اي شكل اخر ... بعد الحفظ اضغط اوكي ..  الان نطبق الاعدادات على الدائره الثانيه نفس الاولى . وهذا بالذهاب الى قائمة الستايلات او الانماط .. وختيار اخر نمط . وهو الذي قمنا بحفظة قبل قليل . ومن لم الان نطبق الاعدادات على الدائره الثانيه نفس الاولى . وهذا بالذهاب الى قائمة الستايلات او الانماط .. وختيار اخر نمط . وهو الذي قمنا بحفظة قبل قليل . ومن لم
تظهر له هذه الانماط يذهب الى .. قائمة وندوز او نوافذ .. ثم يختار ستايل
او نمط ....... بعد تعديل الدوائر . نرسم مستطيل فوقها ونعطيه الاعدادات نفس مافعلنا بالدوائر .. ونقوم بتعبئتة بالباترن كما تعلمنا قبل قليل ... ينتج هذا الشكل  الان نريد ان الان نريد ان
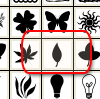
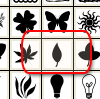
نرسم اشكال على الاطراف للبنر ... نختار الشكل من قائمة الادوات ونحدد
الشكل الذي نريد كما تلاحظ بالصوره وهو محدد باللون الاحمر ومن لم تظهر
هذه الاشكال عنده يضغط على الزر الصغير بأقصى اليمين .. وهو محدد باللون
الازرق بالصوره التاليه .. تظهر قائمه . اختر كلمة all او الكل  نرسم بالشكل نرسم بالشكل
المحدد اثنين ونوزعها على اليمين واليسار بشكل منسق ونعطيها اعدادات مثل
الدوائر السابقه من قائمة ستايل التي حفظنا الاعدادات بها كما تلاحظ بالصوره  والان نختار شكل جديد وليكن الموجود بالصوره التاليه والان نختار شكل جديد وليكن الموجود بالصوره التاليه  نرسم ورقه نرسم ورقه
يمين وننسخها او نرسم اخرى يسار ونعطيها ستايل نفس ستايل الاشكال الاخر ..
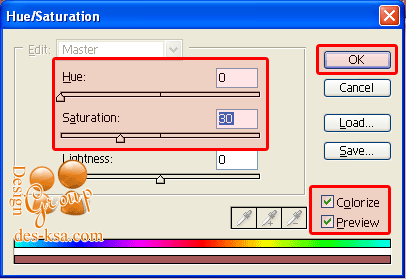
وتلاحظ تكرار الاعدادات او الستايل على الكل وهذا لتنسيق الموقع بشكلاحترافي . الان نريد ان نضبط الشكلين بحيث يظهر الثاني عكس الاول وهذا لتنسيق الشكل بين اليمين واليسار للموقع .. نقوم اولا بتحديد الشكل المطلوب تابع الصور التاليه  ثم نعكسها باأتباع الصوره التاليه ثم نعكسها باأتباع الصوره التاليه  ينتج هذا الشكل الى الان .. ينتج هذا الشكل الى الان ..  نرسم دائره متناسقه بالنص ونعطيها نفس ستايل الاشكال الاخرى . نرسم دائره متناسقه بالنص ونعطيها نفس ستايل الاشكال الاخرى .  الانر نريد ان نجعل للدائره التي بالنص خلفية ولتكن صوره .. نذهب الى ملف ... فتح . الانر نريد ان نجعل للدائره التي بالنص خلفية ولتكن صوره .. نذهب الى ملف ... فتح .  نختار الصوره ونضغط فتح نختار الصوره ونضغط فتح  الان نجعل الصوره فوق الدائره .. وندمجها .. باتباع الصوره التاليه . الان نجعل الصوره فوق الدائره .. وندمجها .. باتباع الصوره التاليه .  بعد الدمج نريد تعديل الوان الصوره لتتناسق مع الموقع .. تابع الصوره لتعديل الألوان بعد الدمج نريد تعديل الوان الصوره لتتناسق مع الموقع .. تابع الصوره لتعديل الألوان  تظهر نافذه التعديل .. اول شي نأشر بعلامة صح على المربعات الموضحه تحت .. ثم نسحب الموشر ليعطينا اللون المطلوب للصوره تظهر نافذه التعديل .. اول شي نأشر بعلامة صح على المربعات الموضحه تحت .. ثم نسحب الموشر ليعطينا اللون المطلوب للصوره  بعد تعديل بعد تعديل
البنر .. باقي اضافات جماليه .. خفيفه .. وليكن كما هو موضح بالصوره
التاليه .. نرسم دائره صغيره ثم نختار من الاشكال الخط  نرسم الخط من فوق لتحت كما هو محدد باللون الاحمر بالصوره التاليه .. ونعطيه الفلتر الموضح ... تابع نرسم الخط من فوق لتحت كما هو محدد باللون الاحمر بالصوره التاليه .. ونعطيه الفلتر الموضح ... تابع  تظهر نافذه تحذيريه .. اضغط اوكي تظهر نافذه تحذيريه .. اضغط اوكي  هذا الفلتر هذا الفلتر
يسمح لك بالتعديل على الخط كما تشاء .. اعمل منحنيات بالخط بالضغط والسحب
للجهه التي تريد ... اذا اردت ان تعيده لشكله الاول لتعدل عليه مره اخرى اضغط على الزر المحدد باللون الاحمر للتعديل .. بعد ضبط الخط اضغط اوكي  الان نكرر الخط ونعمل الشكل المطلوب مع الدائره الصغيره التي رسمناها .. ونكرر هذا الشكل لتوزيعه على البنر كما تريد .. ينتج عندنا هذا البنر بشكل احترافي مع الخلفيه ........ الان نكرر الخط ونعمل الشكل المطلوب مع الدائره الصغيره التي رسمناها .. ونكرر هذا الشكل لتوزيعه على البنر كما تريد .. ينتج عندنا هذا البنر بشكل احترافي مع الخلفيه ........  ويبقي الجزء الثاني وهو اضافة البنر السفلي .. الفوتر .. والقوائم والعشر مواضيع او الاهداءات ومربع الشات ... وننهي درسنا .. اتمنى التطبيق لتعم الفائده ... مع خالص تمنياتي للجميع بالتوفيق ــــــــــــــــــــــــــــــــــــــــــــــــــ ويبقي الجزء الثاني وهو اضافة البنر السفلي .. الفوتر .. والقوائم والعشر مواضيع او الاهداءات ومربع الشات ... وننهي درسنا .. اتمنى التطبيق لتعم الفائده ... مع خالص تمنياتي للجميع بالتوفيق ــــــــــــــــــــــــــــــــــــــــــــــــــ
ــــــــــــــــــــــــــــــــــــــــــــــــــ
ــــــــــــــــــــــــــــــــــــــــــــــــــ
ــــــــــــــــــــــــ بسم الله الرحمن الرحيم ( اللهم لاعلم لنا الأ ماعلمتنا ) بعد ان
اجتزنا الجزء الاول من تصميم الواجهه الاحترافيه .. وكان الدرس عن تصميم
البنر والخلفيه ... نبداء الان بالجزء الثاني وهو الاخير لتصميم الواجهه ولكن ليس الدرس الاخير بالسلسله ... فبقي علينا
بعد تصميم الواجهه تقطيعها وطريقة رفعها على الانترنت وادراج الروابط
والجماليات مثل الاهداءات واخر 10 مواضيع وخلافه وايضا طريقة تركيب الشات
وضبط اعداداته ... فالطريق مازال طويلاً ومن يريد ان يتعلم كل شي ماعليه
الا ان يتابع وان شاء الله تتوضح كل الامور للجميع درس اليوم هو انهاء الواجهه الرئيسية وسيكون الدرس على الفوتر ثم مربع العشر مواضيع ومربع الاعلانات والشات والقوائم على بركة الله نبداء .... نفتح عملنا السابق ونرسم مربع اسفل الواجهه وهو الفوتر على شكل مستطيل منحنى الاطراف  ندرج صوره ندرج صوره
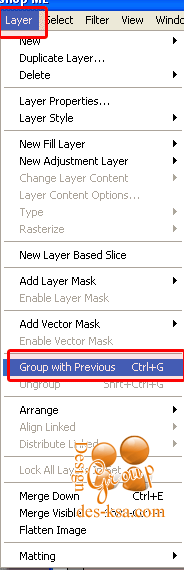
ونجعلها فوق الفوتر ونضغط الاختصار CTRL+G من لوحة المفاتيح ليتم دمج
الصوره مع الفوتر وهي حركه تجميليه للفوتر وتستطيع ان تستغني عنها  نختار شكل من نختار شكل من
قائمة الاشكال وهو الموضح بالصور وايضا تستطيع ان تختار مايناسبك ونحن هنا
نعطيك البدايه او طريقة التصميم والابداع يبقى عليك انت  بعد رسم المربع نضبط اعداداته او شكل كما عملنا سابقا بالبنر .. ونوزع الشكل على الفوتر يمين ويسار بحيث يتناسب مع بعضه بعد رسم المربع نضبط اعداداته او شكل كما عملنا سابقا بالبنر .. ونوزع الشكل على الفوتر يمين ويسار بحيث يتناسب مع بعضه  نرسم دائره بالنص ونكتب مانريد داخلها من حفظ حقوق وخلافه ... والى هنا ننتهي من الفوتر نرسم دائره بالنص ونكتب مانريد داخلها من حفظ حقوق وخلافه ... والى هنا ننتهي من الفوتر  الان بعد الانتهاء من الفوتر نصمم مربع الاخر 10 مواضيع وهو شكل تجميلي للواجهه ... بالبداية نرسم مستطيل باطراف منحنيه كما تلاحظ الان بعد الانتهاء من الفوتر نصمم مربع الاخر 10 مواضيع وهو شكل تجميلي للواجهه ... بالبداية نرسم مستطيل باطراف منحنيه كما تلاحظ  نكرر المستطيل او نرسم واحد اخر ولكن بشكل اصغر بكثير ونضعه فوق الاول ونكتب مثلا اخر 10 مواضيع بالشكل التالي نكرر المستطيل او نرسم واحد اخر ولكن بشكل اصغر بكثير ونضعه فوق الاول ونكتب مثلا اخر 10 مواضيع بالشكل التالي  الان انتهينا الان انتهينا
من اخر 10 مواضيع .. نبداء بتصميم المساحات الأعلانيه وانا اعتبرها من
الأساسيات بالموقع .. فهي التي تحقق شهره للموقع بالتبادل الاعلانيه وغيره نرسم مربع باطراف منحنيه تحت العشر مواضيع ونضبط اعداداته وشكله كما تعلمنا سابقا  نرسم مربع اخر بنفس الشكل ولاكن اصغر منه قليلا ونضعه فوق الاول نرسم مربع اخر بنفس الشكل ولاكن اصغر منه قليلا ونضعه فوق الاول  الان ندرج الان ندرج
صوره تجميليه ونضغط كما فعلنا سابقا CTRL+G لدمجها مع المربع العلوي وهي
حركه تستطيع الاستغنى عنها . ونكتب مثلا مساحه اعلانيه كما تلاحظ بالصوره
التاليه وتلاحظ ايضا ترتيب اللير ليسهل عليك معرفة تصميمها  الان انتهيناء من المساحه الاعلانيه ... مثل ماصممنا الاولى نصمم الثانيه ونجعلها تحت بهذا الشكل الان انتهيناء من المساحه الاعلانيه ... مثل ماصممنا الاولى نصمم الثانيه ونجعلها تحت بهذا الشكل  نبداء بتصميم مربع او نافذة الدردشه . الشات . نرسم دائرتين يمين ويسار كما تلاحظ نبداء بتصميم مربع او نافذة الدردشه . الشات . نرسم دائرتين يمين ويسار كما تلاحظ  فوق هذه الدوائر نرسم مربع بأطراف منحنيه .. فوق هذه الدوائر نرسم مربع بأطراف منحنيه ..  نرسم مستطيلين صغيرين فوق وتحت ونكتب مانريد كما تلاحظ نرسم مستطيلين صغيرين فوق وتحت ونكتب مانريد كما تلاحظ  نرسم مستطيلات مثل السابقه ونوزعها كما تلاحظ بالصوره ونضع روابط الشات عليها نرسم مستطيلات مثل السابقه ونوزعها كما تلاحظ بالصوره ونضع روابط الشات عليها  وهكذا نكون خلصنا من تصميم مربع الشات .. ومثل ماتلاحظ العملية كلها رسم مربعات وتنسيقها لا اكثر . نبداء بتصميم القوائم وهي اخر ماتبقى لنا .. نذهب الى الأشكال ونختار الشكل المحدد كما تلاحظ بالصور وتستطيع ان تستبدله بأي شكل تريد وهكذا نكون خلصنا من تصميم مربع الشات .. ومثل ماتلاحظ العملية كلها رسم مربعات وتنسيقها لا اكثر . نبداء بتصميم القوائم وهي اخر ماتبقى لنا .. نذهب الى الأشكال ونختار الشكل المحدد كما تلاحظ بالصور وتستطيع ان تستبدله بأي شكل تريد  الان نرسم الشكل الذي اخترناه ونرسم ايضا اشكال اخرى بطريقة متناسقه كما تلاحظ هنا الان نرسم الشكل الذي اخترناه ونرسم ايضا اشكال اخرى بطريقة متناسقه كما تلاحظ هنا  نرسم دائره فوقها جميعا نرسم دائره فوقها جميعا  نرسم اشكال اخرى فوق كما تلاحظ لندمجها مع القائمه نرسم اشكال اخرى فوق كما تلاحظ لندمجها مع القائمه  ندمجها واحدا واحدا بالضغط كما تعلمنا سابقا على CTRL+G وهذه الحركه تجميليه .. ندمجها واحدا واحدا بالضغط كما تعلمنا سابقا على CTRL+G وهذه الحركه تجميليه ..  نرسم شكل اخر فوق كما تلاحظ نرسم شكل اخر فوق كما تلاحظ  نرسم الازرار وهي مستطيلات متناسقه كما تلاحظ نرسم الازرار وهي مستطيلات متناسقه كما تلاحظ  نرسم دائر تجميلية صغيره لها كما تلاحظ نرسم دائر تجميلية صغيره لها كما تلاحظ  نضع روابط للقائمه .. نضع روابط للقائمه ..  وهكذا ننهي الموقع كاملااااااا وهكذا ننهي الموقع كاملااااااا
عدل سابقا من قبل القلب الحزين في السبت يونيو 22, 2013 6:24 am عدل 1 مرات | |
|
  | |
سنفورة حديثه
مشــرفه عــــامه


الجنس : 
عدد المساهمات : 10603
النقاط : 1793
شكر العضو : 35
سـجل فــــي : 05/07/2009
 |  موضوع: رد: شرح مفصل لتصميم موقع احترافي من الدرجة الاولى موضوع: رد: شرح مفصل لتصميم موقع احترافي من الدرجة الاولى  الثلاثاء أغسطس 14, 2012 5:39 am الثلاثاء أغسطس 14, 2012 5:39 am | |
| | |
|
  | |
القلب الحزين
مشــرف عــــــــام


الجنس : 
عدد المساهمات : 11340
النقاط : 1022
شكر العضو : 7
سـجل فــــي : 20/08/2011
 |  موضوع: رد: شرح مفصل لتصميم موقع احترافي من الدرجة الاولى موضوع: رد: شرح مفصل لتصميم موقع احترافي من الدرجة الاولى  الثلاثاء أغسطس 14, 2012 5:50 am الثلاثاء أغسطس 14, 2012 5:50 am | |
| | |
|
  | |
&الانباري&
عضو ماسي


الجنس : 
عدد المساهمات : 4067
النقاط : 167
شكر العضو : 4
سـجل فــــي : 11/07/2009
 |  موضوع: رد: شرح مفصل لتصميم موقع احترافي من الدرجة الاولى موضوع: رد: شرح مفصل لتصميم موقع احترافي من الدرجة الاولى  الثلاثاء أغسطس 14, 2012 3:28 pm الثلاثاء أغسطس 14, 2012 3:28 pm | |
| | |
|
  | |
القلب الحزين
مشــرف عــــــــام


الجنس : 
عدد المساهمات : 11340
النقاط : 1022
شكر العضو : 7
سـجل فــــي : 20/08/2011
 |  موضوع: رد: شرح مفصل لتصميم موقع احترافي من الدرجة الاولى موضوع: رد: شرح مفصل لتصميم موقع احترافي من الدرجة الاولى  الأربعاء أغسطس 15, 2012 12:28 am الأربعاء أغسطس 15, 2012 12:28 am | |
| | |
|
  | |
عاشق الضلام
عضو برونزي


الجنس : 
عدد المساهمات : 893
النقاط : 98
شكر العضو : 0
سـجل فــــي : 16/08/2012
 |  موضوع: رد: شرح مفصل لتصميم موقع احترافي من الدرجة الاولى موضوع: رد: شرح مفصل لتصميم موقع احترافي من الدرجة الاولى  الجمعة أغسطس 17, 2012 12:07 pm الجمعة أغسطس 17, 2012 12:07 pm | |
| | |
|
  | |
القلب الحزين
مشــرف عــــــــام


الجنس : 
عدد المساهمات : 11340
النقاط : 1022
شكر العضو : 7
سـجل فــــي : 20/08/2011
 |  موضوع: رد: شرح مفصل لتصميم موقع احترافي من الدرجة الاولى موضوع: رد: شرح مفصل لتصميم موقع احترافي من الدرجة الاولى  الجمعة أغسطس 17, 2012 12:46 pm الجمعة أغسطس 17, 2012 12:46 pm | |
| بارك الله فيك
هههههههههههههههههه | |
|
  | |
لؤلؤة الجنه
منتدى المرأة


الجنس : 
عدد المساهمات : 4289
النقاط : 210
شكر العضو : 17
سـجل فــــي : 30/06/2009
 |  موضوع: رد: شرح مفصل لتصميم موقع احترافي من الدرجة الاولى موضوع: رد: شرح مفصل لتصميم موقع احترافي من الدرجة الاولى  الأربعاء أغسطس 22, 2012 5:41 pm الأربعاء أغسطس 22, 2012 5:41 pm | |
| بارك الله فيك على مجهودك الرائع | |
|
  | |
القلب الحزين
مشــرف عــــــــام


الجنس : 
عدد المساهمات : 11340
النقاط : 1022
شكر العضو : 7
سـجل فــــي : 20/08/2011
 |  موضوع: رد: شرح مفصل لتصميم موقع احترافي من الدرجة الاولى موضوع: رد: شرح مفصل لتصميم موقع احترافي من الدرجة الاولى  الأربعاء أغسطس 22, 2012 5:57 pm الأربعاء أغسطس 22, 2012 5:57 pm | |
| و بيكي
شكرا على المرور الاكثر من رائع | |
|
  | |
امير البحار
منتدى القصص الاسلاميه


الجنس : 
عدد المساهمات : 2854
النقاط : 293
شكر العضو : 2
سـجل فــــي : 16/08/2012
 |  موضوع: رد: شرح مفصل لتصميم موقع احترافي من الدرجة الاولى موضوع: رد: شرح مفصل لتصميم موقع احترافي من الدرجة الاولى  الجمعة أغسطس 24, 2012 11:50 pm الجمعة أغسطس 24, 2012 11:50 pm | |
| شكرا على هذا الموضوع الجميل | |
|
  | |
القلب الحزين
مشــرف عــــــــام


الجنس : 
عدد المساهمات : 11340
النقاط : 1022
شكر العضو : 7
سـجل فــــي : 20/08/2011
 |  موضوع: رد: شرح مفصل لتصميم موقع احترافي من الدرجة الاولى موضوع: رد: شرح مفصل لتصميم موقع احترافي من الدرجة الاولى  الجمعة أغسطس 24, 2012 11:54 pm الجمعة أغسطس 24, 2012 11:54 pm | |
| | |
|
  | |
قطر الندى
مشــرفه عــــامه


الجنس : 
عدد المساهمات : 10530
النقاط : 1191
شكر العضو : 22
سـجل فــــي : 28/06/2009
 |  موضوع: رد: شرح مفصل لتصميم موقع احترافي من الدرجة الاولى موضوع: رد: شرح مفصل لتصميم موقع احترافي من الدرجة الاولى  الأحد يونيو 30, 2013 9:36 pm الأحد يونيو 30, 2013 9:36 pm | |
| بارك الله فيك وجزاك الله خير الجزاء | |
|
  | |
القلب الحزين
مشــرف عــــــــام


الجنس : 
عدد المساهمات : 11340
النقاط : 1022
شكر العضو : 7
سـجل فــــي : 20/08/2011
 |  موضوع: رد: شرح مفصل لتصميم موقع احترافي من الدرجة الاولى موضوع: رد: شرح مفصل لتصميم موقع احترافي من الدرجة الاولى  الإثنين يوليو 01, 2013 5:06 am الإثنين يوليو 01, 2013 5:06 am | |
| و فيكي
شكرا على المرور العطر | |
|
  | |
| | شرح مفصل لتصميم موقع احترافي من الدرجة الاولى |  |
|
